Как сделать мобильную версию сайта WordPress?
Мобильная версия сайта, зачем её делать? Заинтересовался этим вопросом буквально на днях и сделал для себя открытие. Посмотрел рейтинги различных инструментов и плагинов для решения данной задачи, остановился на WPTouch. Организовал мгновенно для одного из своих проектов мобильную версию WordPress сайта. И ликовал – версия сайта для мобильных устройств стала приносить существенную прибыль, с мобильного трафика.

Мобильную упрощённую версию должен иметь любой более-менее посещаемый сайт на WordPress. Она улучшит поведенческие факторы юзеров, заходящих с мобильных устройств + серьёзно повысит CTR рекламных объявлений. Почему?
Поведенческие – потому, что читать содержимое сайта становится удобнее мобильным юзерам в разы. Кликабельность по рекламным блокам – потому, что блоки становятся значительно заметнее и лучше вписываются в контент.
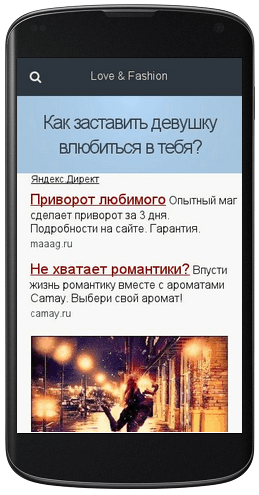
Зацените скриншот рандомной статьи с мобильного устройства, как отображается реклама Яндекс Директа:

Без мобильной версии сайта, рекламные блоки казались маленькими и убогими, при заходе с того же Iphone – чтобы клацнуть по рекламе, нужно было увеличить масштаб и прокрутить страницу вниз. С мобильных юзеров я имел ранее совсем небольшой профит. Теперь же вижу, что после создания мобильной версии сайта, доход с проекта может увеличиться на 10-15% – мобильные юзеры клацают отлично как на блоки Adsense, так и на РСЯ. Проект, на котором я опробовал WPTouch, имеет львиную долю мобильного трафика – 24% от всех посетителей.
Проверяйте статистику посещений с мобильных устройств, и если процент таких пользователей превышает хотя бы 5% – имеет смысл заняться созданием мобильной версии вашего сайта. Сначала я был в замешательстве – как отнесутся поисковые системы к подмене шаблона, не будет ли негативной реакции? Ведь я не собирался выносить мобильную версию на поддомен или создавать альтернативу в папке wap. Проконсультировался с представителем Яндекса и узнал, что и Google, и Yandex – отлично относятся к сайтам, имеющим мобильную версию для посетителей, работающую по принципу WPTouch: при заходе посетителя, определяется User-agent, и если информация в нём говорит о том, что пользователь с мобильного устройства – подгружается мобильный шаблон. Если юзер зашёл с обычного компьютера – грузится стандарт.
Скачать WPTouch можно с официальной странички плагина на сайте WordPress, вот здесь. WPTouch имеет бесплатную стартовую мобильную тему, дизайн которой можно настроить самостоятельно, как угодно. Установка простая – ставим плагин, активируем – мобильная версия сайта готова. В настройках плагина, нужно включить предспросмотр только для авторизованных администраторов и заняться редактированием шаблона. Редактировать тему конечно частично можно и в настройках, с чего собвстенно и нужно начать. Но поработать придётся и ручками.
Путь к нужной теме для редактирования, находится по адресу WPTouch -> Themes -> Bauhaus -> Default. Меняем, что нужно, заливаем с заменой через FTP. Самый основной и нужный шаблон – single.php – однако для полного фэн-шуя, придётся редактировать практически каждый файл, чтобы оформить всё достойно. Лично я убрал с топового меню выдвигающееся меню страниц, поставил свои социальные кнопки, русифицировал форму комментариев + добавил несколько разных мелочей. Также, придётся редактировать много чего по адресу WPTouch -> Themes -> Foundation -> Default. Разумеется, плагин будет исправно работать и без каких-либо вмешательств в шаблоны. Но, я настоятельно рекомендую хотя бы перевести фразы шаблона с английского на русский + обязательно добавить в single.php несколько рекламных блоков.
Не забудьте поставить срезы для Яндекс Директа и создать новые рекламные блоки в Adsense, для отслеживания эффективности монетизации мобильного трафа :)
Дата размещения: 21-11-2019, 09:11
- Раздел: Советы на все случаи жизни





