Создание WordPress сайта, внутренняя оптимизация и продвижение в поисковых системах
 Создание сайта само по себе ничего не даёт и является бесполезным если не выполнялась внутренняя оптимизация. WordPress, Joomla, Drupal или другая CMS используется под ваш сайт – неважно. Для продвижения подойдёт абсолютно любой движок. В этой статье я расскажу, как проводить оптимизацию веб-проектов, работающих на WordPress и не только. Можете подробно прочитать для начала про создание сайтов на вордпресс. Если же вас больше интересует внутренняя оптимизация, следуйте рекомендациям ниже.
Создание сайта само по себе ничего не даёт и является бесполезным если не выполнялась внутренняя оптимизация. WordPress, Joomla, Drupal или другая CMS используется под ваш сайт – неважно. Для продвижения подойдёт абсолютно любой движок. В этой статье я расскажу, как проводить оптимизацию веб-проектов, работающих на WordPress и не только. Можете подробно прочитать для начала про создание сайтов на вордпресс. Если же вас больше интересует внутренняя оптимизация, следуйте рекомендациям ниже.Вордпресс имеет более простой пользовательский интерфейс, разобраться в настройках и редактировать необходимые элементы здесь проще на мой взгляд чем в других системах управления сайтами. Этот пост служит продолжением предыдущей статьи об эталонной внутренней оптимизации WordPress: Если вы собираетесь оптимизировать сайт и продвинуть его в поисковых системах, обязательно прочитайте о правильной настройке WordPress в ссылке под статьёй.
Лишний HTML код никогда не одобрялся поисковыми системами, а чрезмерная замусоренность веб-проекта мешает раскрутке в интернете и может привести к наложению фильтра, либо к пессимизации ресурса в поисковой выдаче. Чтобы продвижение сайта было успешным, в идеале необходимо убрать все ярлыки движка WordPress и сделать в глазах поисковых машин веб-проект абсолютно уникальным, CMS которого определить будет невозможно, пусть распознаётся как самописный движок. В этом случае ваш веб-сайт будет не как все, соотношение кода с содержимым страниц значительно улучшится, поисковики полюбят ваш ресурс. Оптимизаторы современности достаточно глупы и недольновидны, они уделяют слишком мало внимания пункту очистки от мусора HTML-кода страниц на продвигаемых сайтах, и это роковая ошибка.
Оптимизируя WordPress, первое что следует сделать это поубирать ссылки из футера, а также убрать хлам из сайдбара и уничтожить лишние виджеты. По времени это займёт около 20 минут, а вот эффект будет реально ощутим. Продвигать очищенный от мусора сайт в поисковых системах куда проще, чем замусоренный стандартными виджетами и блоками в сайдбаре. Ребята, что занимаются созданием сайтов конвеерами, стараясь автоматизировать процесс и нащупать кнопку “Хочу денег!”, не могут уделять каждому новому проекту дополнительное внимание. Пока вы не очистили сайт от стандартно идущего мусора вместе с установкой WordPress и выбранной темой, он расценивается поисковиками точно также, как миллионы других конвеерных сайтов. Оптимизируя сайт и вычищая мусор, мы снижаем вероятность угодить под фильтры.
Что нужно сделать после чистки сайдбара и удаления виджетов? Откройте html-код отдельной записи в WordPress и посмотрите первые несколько строчек. Куча ненужного кода, который делает ваш ресурс неуникальным. Потому что у миллионов других проиндексированных сайтов, точь-в-точь такой же код.
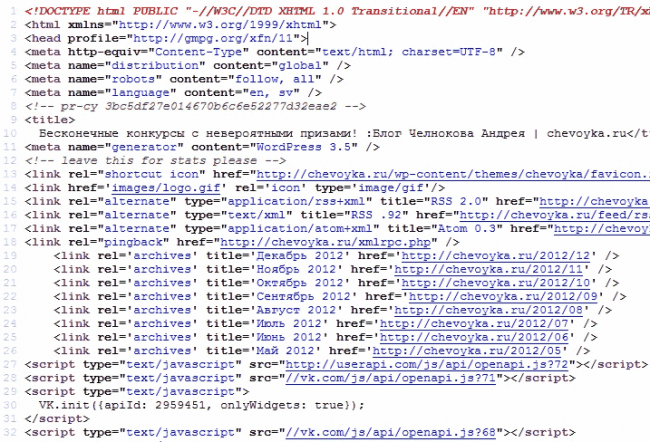
Взгляните например на html-код главной страницы неопытного оптимизатора, который жалуется, что его блог попал под фильтры поисковых систем, хотя был сделан исключительно для людей:
Оптимизация заставляет горько улыбнуться и нажать на крестик, закрыв лицо рукой. Подгружается несколько скриптов с внешних ресурсов, стоит куча ненужных ссылок на архивы, комментарии от какого-то плагина, странное указание поисковым роботам, ненужные Rss, Xml, Feed, Atom ссылки и что ещё более непонятно, поисковикам говорится, что контент страниц на английском языке. Кстати, это не всё, после прокрутки ползунка ниже подгружается ещё столько же ненужной информации и скриптов, просто скриншот получился итак достаточно крупным – думаю этого достаточно, чтобы наглядно указать на ошибки оптимизации. В таком виде, успешно продвинуть проект невозможно, точнее даже не проект, а полное дно и безнадёга.
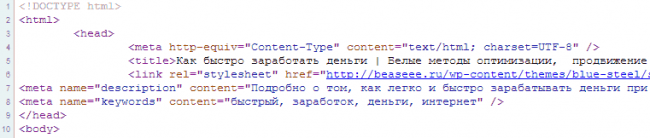
Вот как приблизительно должен выглядеть оптимизированный html-код, очищенный от всякого хлама:
В отличии от предыдущего примера, 10 строчка уже сообщает поисковикам о том, что начинается контент страницы, и среди предыдущих 9 строк нет мусора, все они несут в себе необходимую или уникальную информацию о ключевых словах, описании и заголовке странице. Разумеется, что в таком виде продвинуть веб-сайт и начать зарабатывать значительно проще, нежели в примере выше. Я настоятельно рекомендую оптимизировать html-код.
Чтобы убрать лишние ссылки из переменной wp_head, достаточно в админ панели зайти в редактор, открыть файл functions.php и добавить туда следующие строчки, выделенные зелёным цветом:
remove_action(‘wp_head’, ‘feed_links’, 2);
Уничтожает ненужные ссылки фида.
remove_action(‘wp_head’, ‘feed_links_extra’, 3);
Удаляет дополнительные ссылки фида.
remove_action(‘wp_head’, ‘rsd_link’);
Очищает код от RSD ссылок.
remove_action(‘wp_head’, ‘wlwmanifest_link’);
Убирает ещё одну ненужную ссылку.
remove_action(‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0);
А это вообще полезно, стирает ненужные ярлыки на близлежащие посты.
remove_action(‘wp_head’, ‘wp_shortlink_wp_head’, 10, 0);
Затирает мусорные, альтернативные ссылки на пост в коротком виде.
remove_action(‘wp_head’, ‘wp_generator’);
Убивает совершенно бесполезную строчку с уведомлением о том, что контент сгенерирован на WordPress.
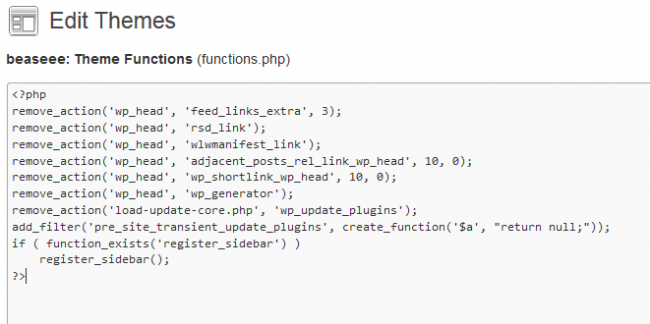
Вот скриншот, как это выглядит в моем в файле functions.php:
Выполнив описанные действия в этой и предыдущей статье, вы дадите вашему проекту свободно вздохнуть и пробиться в топ поисковых систем без лишних препятствий. Секреты оптимизации сайтов на WordPress не заканчиваются на этом, читайте про оптимизацию самого популярного движка в ссылках ниже. Кроме того, я планирую выпустить ещё немало статей с ценными указаниями по внутренней оптимизации и продвижению сайтов на вордпрессе – оставайтесь на связи. Искренне ваш, Happy Cap.
Дата размещения: 20-11-2019, 11:15
- Раздел: Советы на все случаи жизни