Шрифт и цвет- языка HTML
Для вашего удобства, исключая мучительные эксперименты выбора и сравнения, предлагаю визуальный обзор и соответственно подбор основных размеров шрифта: html и цвета – шестнадцатеричного значения палитры RGB, в виде трёх пар символов (цифры, латинские буквы), каждая из которых отвечает за свой оттенок.
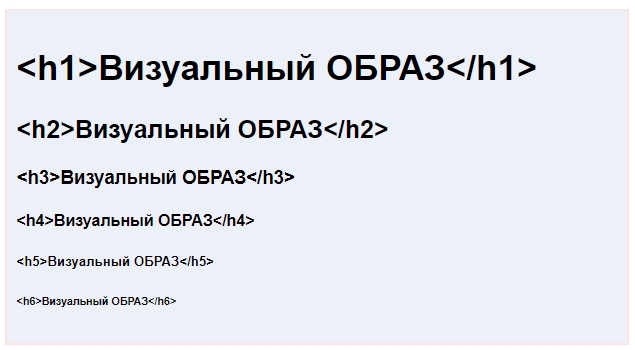
Шрифт заголовка - разного уровня от <h1 /> до <h6 />
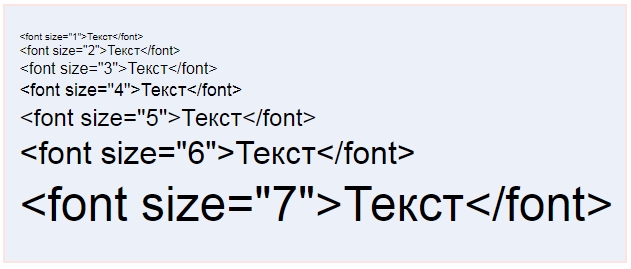
<font size="число">...</font> Задает размер шрифта в условных единицах от 1 до 7 (по умолчанию "px")
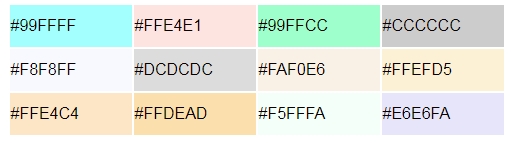
Палитра фона основного текста
Технические возможности языка - HTML позволяют нам с помощью шестнадцатеричного кода задать практически любой цвет.
Несомненно, богатый выбор палитры определяет довольно широкий спектр оттенков но к сожалению на некоторые тона человеческое зрение реагирует болезненно, соответственно передозировку подобных оттенков необходимо исключить (к резким тонам относятся очень яркие, насыщенные оттенки). В этом случае, необходимо подобрать, так называемые безопасные цвета, чтобы посетитель вашего сайта не пытался покинуть его из за головной боли, по вине ярко – жгучей палитры, после двух строк чтения.
К безопасному цвету фона основного текста, как правило, относятся: светло – тусклые, бледные оттенки.
К примеру:

Фон меню
Фон текста второго плана (колонки новостей, меню и т. п.) менее требователен, так как занимают меньшую площадь страницы и находятся в зоне бокового зрения. Здесь для определения разграничения полей, используются более тёмные тона.
К примеру:

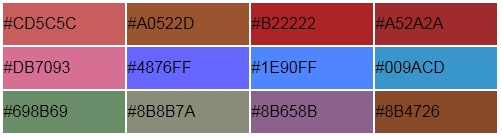
Выразительная цветность
Цветность текста, как правило, используется для специальных надписей: заголовки, поздравления и т. п. Чтобы придать значимость такому тексту, специально применяют: резкие, выразительные цвета. Их перечень очень велик, система шестнадцатеричного кода вас не разочарует.
К примеру:

Безопасные цвета основного текста
Цвет основного текста не так разнообразен, потому как по умолчанию определён – чёрным, следуя традициям и устоявшимся стандартам. За редким исключением его цвет, может быть продиктован исключительными обстоятельствами: либо палитрой дизайна сайта, либо индивидуальным восприятием владельца ресурсов. В любом случае цвет шрифта не должен утомлять пользователя.
К примеру:

Дата размещения: 15-11-2019, 07:50
- Раздел: Советы на все случаи жизни





