Плавный зум камеры в unreal engine 4
Ранее я уже делал урок по реализации функционала плавного приближения камеры для Top Down шаблона, но он был основан на нажатиях кнопок клавиатуры. Однако большинство игр на ПК используют для зума колёсико мышки, поэтому я решил сделать урок и на такой случай. Логика камеры здесь та же что и в примере от Ryan Jon в его RTS Community Project, ссылка на онный ниже:
UE4 RTS Community Project
В своём случае он заменил стандартную камеру для персонажей на общую, т.к. в случае с RTS это предпочтительнее. Так как в Top Down жанре, где лишь один управляемый персонаж, нет нужны использовать отдельную камеру, то я решил применить тот же функционал и для стандартной камеры персонажа; что же, приступим:
Первым делом нам необходимо создать кривую (CurveFloat). Этой кривой мы определим плавность движения камеры при приближении оной.
Нам нужно, чтобы зуммирование начиналось медленно, затем ускорилось, после чего замедлялось к концу зуммирования. В итоге, кривая будет выглядеть подобным образом. Для определения кривой я использовал следующие значений: (0.0, 0.0), (200.0, 0.8) and (1000, 5.0). Затем я настроил синие петельки ключа, чтобы получить желаемый угол. Результат на скрине:
После этого, перемещаемся в блупринт MyCharacter, т.к. наша стандартная камера прикреплена в персонажу игрока. Первым же делом мы создадим 2 пользовательских события ZoomIn и ZoomOut, пример ниже:
Мы будем вызывать эти функции когда игрок будет крутить колёсико мышки. Затем мы создаём event tick и 2 переменные. Float переменная CamBoomLength будет содержать обновление длины «руки» камеры и float кривую переменную ZoomCurve для содержания кривой которую мы создали ранее. Дефолтное значение для CamBoomLength установим = 800.0, т.к. это дефолтное значение нашей «arm length«. Это гарантирует неподвижность камеры при старте уровня. Затем используем ноду FInterp для интерполяции данных arm length из нашей дефолтной Spring Arm для обновления данных которые мы храним в CamBoomLength. Соединим delta seconds из event tick с нодой интерполяции и установим в ней значение скорости. После чего обновляем значение arm length и возвращаем его в spring arm. Тем самым мы добавили функционал для обновления значения зуммирования.
Переходим к созданию функционала наших zoom events созданных ранее. Тут-то мы и используем нашу кривую. Возьмём float значение из кривой зуммиорования используя arm length в качестве входящих данных. Умножим это значение на 100.0, т.к. мы имеем дело с arm length в диапазоне 100s. Затем, ограничим эти значения между минимумом и максимумом float значений нашего зуммирования. В зависимости от того, вызывается событие ZoomIn или ZoomOut мы вычитаем или добавляем это значение к нашей arm length и храним это значение в floatпеременной CamBoomLength. Этим мы реализовали логику для получения значений длины для arm length. Осталось вызвать эти события в зависимости от входящей от игрока информации. Этим мы займёмся в блупринте управления игрока.
Открываем блупринт MyController и добавляем события ввода данных для колёсика мышки, вверх и вниз. Затем вызываем класс нашего персонажа для доступа к нашим событиям зуммирования. Осталось соединить все эти ноды и у нас будет готов наш плавный зум камеры, пример соедиения показан ниже:
Примечание от переводчика:
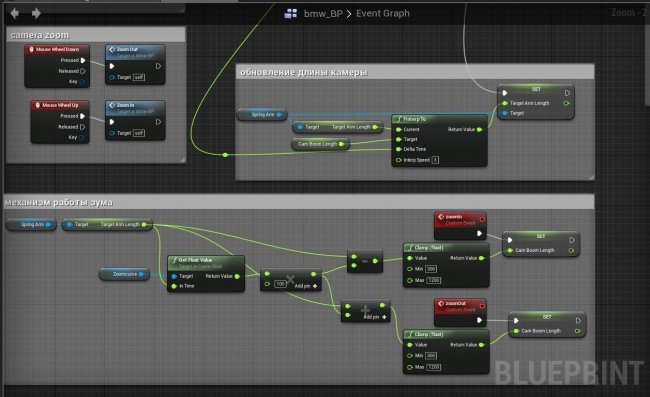
Т.к. у себя в примере я опробовал сей механизм на машинке, у которой блупринт уже содержит механику управления, то блок вызова событий зума у меня выглядит чуть иначе:
Дата размещения: 5-11-2019, 15:11
- Раздел: Советы на все случаи жизни