Уменьшаем размер APK файла в Unreal Engine 4
Независимо от типа Android устройства, на которое нацелен ваш проект на UE4, уменьшение размера пакета Android приложения (APK) до уровня в 50 МБ для магазина Google Play может оказаться сложной задачей. В данном материале мы рассмотрим шаги, которые вы можете предпринять, чтобы уменьшить размер окончательного пакета APK вашего проекта до как можно меньшего размера, используя только инструменты, предоставленные вам в редакторе UE4.
Про ЕТС1 сжатие
При упаковке вашего проекта для Android с использованием формата текстур ETC1 вы должны знать, что ETC1 не будет сжимать текстуры, содержащие альфа канал, а будет обрабатывать их как полностью несжатые текстуры. И хоть это не сильно повлияет на производительность вашего проекта во время выполнения, но данный нюанс увеличит размер APK вашего проекта. Если ваш проект требует текстур, а альфа каналом, лучше использовать две отдельные текстуры; один для Diffuse, а другой для Alpha, вместо одной текстуры с альфа каналом. Это гарантирует, что ваши текстуры будут сжаты, когда проект будет готов и упакован.
В дополнение к перечисленным выше специфичным для Android методам существует множество способов уменьшить размер любой упакованной игры (независимо от целевой платформы).
Создание нового пустого проекта
Когда вы впервые начинаете работать над мобильным проектом на базе Android, у вас может возникнуть соблазн использовать существующий проект в качестве основы для работы или создать новый проект с включенным начальным содержимым (Starter Content). Делать этого не стоит, вместо этого создайте новый, пустой проект на основе C ++ или Blueprint, а затем используйте инструмент Migration, чтобы перенести содержимое, которое вы хотите использовать. Таким образом, в проекте будет только тот контент который вам нужен.
Сжатие упакованного контента
Самый простой и быстрый способ уменьшить размер пакета APK — указать UE4 сжимать пакеты APK во время процесса упаковки. Чтобы включить сжатие пакетов, вам нужно сделать следующее в редакторе UE4.
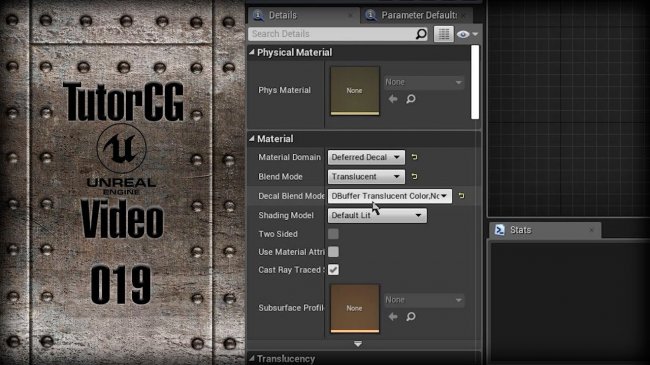
1. Первым делом идём в настройки проекта Edit > Project Settings.
2. В разделе Project, выбираем пункт Packaging для просмотра настроек упаковки.
3. Дополнительные настройки скрыты за маленьким треугольничком.
4. Ищем пункт Create compressed cooked packages и включаем его (если галочка не стоит ещё)
Для наглядного примера работы этой опции, вы можете запаковать ваш проект с включённой и выключенной опцией Create compressed cooked packages. Разница будет заметна. Нередки случаи, когда данная опция позволяет уменьшить итоговый размер пакета до 50%.
Shared Material Shaders & Libraries
Включение Share Material Shader Code и Share Material Native Libraries поможет уменьшить итоговый размер упакованного проекта, но увеличит время загрузки. Для включения данных опций сделаем следующее:
1. Первым делом идём в Edit > Project Settings.
2. В разделе Packing, включаем эти две опции. Share Material Shader Code и Share Material Native Libraries.
Включение этой опции гарантирует, что ни один из материалов, используемых редактором UE4, не будет упакован в ваш проект. Обратите внимание, что её включение может вызвать проблемы с отсутствующим содержимым в проектах, которые могут использовать контент редактора. Чтобы включить эту опцию в вашем проекте UE4, вам нужно будет сделать следующее:
1. Идём в Edit > Project Settings.
3. Кликом по треугольничку открываем дополнительные настройки.
4. Листаем в низ, пока не увидим пункт Exclude editor content when cooking и включаем его.
Не забудьте, что включение этой опции может повлечь за собой ошибки пропажи контента который использует редактор.
Выставляем нужные уровни
Одной из часто допускаемых ошибок, которая может привести к увеличению размера АРК файла, является тот факт, что неправильно выставлены уровни; к примеру задан не тот уровень в качестве используемого по умолчанию или какой уровень используется при перемещениях.
1. Идём в Edit > Project Settings.
2. В разделе Maps & Modes смотрим в раздел Default Maps.
3. Кликом по стрелочке в Game Default Map выбираем нужный уровень используемый по умолчанию.
Повторяем процедуру для остальных типов уровней выбирая нужные.
Выбираем какой контент паковать
В разделе Packaging в настройках вашего проекта, вы можете указать, какой контент и уровни должны или не должны быть упакованы в игру. Для этого делаем следующее:
Если вы не указали список уровней которые нужно упаковать, то паковаться будут вообще все имеющиеся уровни в вашем проекте. Исключив из списка не нужные уровни, вы уменьшите размер итогового билда.
1. Идём в Edit > Project Settings.
2. В Project >Packaging >Packaging открываем дополнительные настройки.
3. Листаем в низ и находим пункт Cook everything in the project content directory(ignores list of maps below). Включаем его.
4. Кликаем по плюсику и добавляем все нужные нам уровни.
5. Клик по трём маленьким точкам выдаст меню выбора уровней.
6. После выбора нужных уровней, поле ввода будет содержать ссылку на местонахождение уровня в папке вашего проекта.
| Название опции | Описание |
| Cook everything in the project content directory(ignore list of maps below) | Пакует весь контент находящийся в папке проекта. |
| Cook only maps(this only affects cook all) | Пакует только карты (Применяется только при галочке паковать всё). |
| Create compressed cooked packages | Создаёт сжатые запакованные паки (уменьшает итоговый размер). |
| Do not include editor content in this package may cause game to crash/error if you are using this content | Контент самого редактора не будет паковаться. |
| List of maps to include in a packaged build | Список уровней для упаковки. |
| Additional Asset Directories to Cook | В этом списке перечислены дополнительные каталоги, содержащие файлы .uasset, которые всегда следует паковать, независимо от того, на что они ссылаются в вашем проекте. Обязательно обратите внимание, что эти пути относительны каталогу содержимого вашего проекта. |
| Directories to never cook | Список каталогов которые никогда не следует паковать. |
| Additional Non-Asset Directories to Package. | Этот список каталогов содержит файлы, которые всегда должны добавляться в файл .PAK (если используется файл .pak; в противном случае они копируются как отдельные файлы). Это используется для создания дополнительного файла, который вы загружаете вручную через IO API файла UFS (Unreal File System). Обязательно обратите внимание, что эти пути относительны каталогу содержимого вашего проекта. |
| Additional Non-Asset Directories to Copy. | В этом списке перечислены каталоги, содержащие файлы, которые всегда должны копироваться при упаковке вашего проекта, но не должны быть частью файла .pak. Это используется для создания дополнительных файлов, которые вы загружаете вручную с помощью IO API файла USF (Unreal File System), например сторонних библиотек, которые выполняют свои собственные внутренние операции ввода-вывода файлов. Примечание. Обязательно обратите внимание, что эти пути относительны каталогу содержимого вашего проекта. |
Проверяем какой контент будет паковаться
Чтобы убедиться, что в ваш APK-файл добавляется только контент, связанный с вашим проектом, вы можете проверить, какой контент добавляется в APK вашего проекта, просмотрев папку Cooked в вашем проекте. Вы можете найти папку Cooked, перейдя в (Имя проекта) \ Saved \ Cooked, а затем выберите папку с форматом, для которого вы паковали свой проект.
Заметьте, что упакованный контент вы можете посмотреть, только после первого пакования.
Отсортируйте содержимое в папке по размеру, чтобы легче заметить, какие ассеты самые большие. После чего можно вернуться в проект и посмотреть по факту, можно ли данный ассет уменьшить в размере.
Размер Development и Shipping билдов
Когда вы пытаетесь определить окончательный размер вашего проекта, имейте в виду, что версия Development вашего проекта будет немного больше, чем ваш размер Shipping билда. К примеру в игре «Medieval Match» разница в размерах между сборкой Development и Shipping составляла около 14%. Однако, поскольку каждый проект имеет разные требования, экономия между двумя различными типами сборки для вашего проекта может составить более или менее 14%.
Предварительный текстурные LOD’ы
С выходом Unreal Engine 4.8 вы можете указать, какой размер текстуры будет использоваться на каких устройствах. Подробнее об этом вы можете прочитать в разделе Texture Guidelines for Mobile Platforms .
Убираем неиспользуемый контент
Когда ваш проект, наконец, будет готов для финального билда, обязательно сначала удалите неиспользуемый или тестируемый контент, выбрав его в браузере контента и удалив его. Вы можете удалить контент, сначала выбрав контент, который вы хотите удалить, а затем либо нажмите клавишу Delete на клавиатуре, либо воспользуйтесь опцией Удалить в меню, вызываемом правой кнопкой мыши.
Данный метод предпочтительнее простого удаления ассета из папки проекта в проводнике.
Меню «Delete Assets» сообщит вам, если на ассет, который вы пытаетесь удалить, ссылается другой ассет. Если на него нет ссылки, вы можете просто удалить его, однако, если на него ссылаются другие ассеты, вы можете использовать опцию Replace References , чтобы заменить ссылку на этот ассет другим ассетом, который должен быть упакован в вашем проекте.
Убираем неиспользуемые плагины
Отключение любых неиспользуемых плагинов в редакторе UE4 — это еще один способ гарантировать, что ненужный контент и код не попадут в окончательный файл пакета APK вашего проекта. Т.к. некоторые плагины требуют определенного набора базовых ассетов и кода для правильной работы. Если плагин не отключен, ресурсы и код, необходимые для его работы, не будут удалены из вашего проекта. Хотя это может уменьшить размер вашего проекта не так сильно, как уменьшение или удаление большой текстуры, каждый маленький кусочек может помочь при попытке уменьшить ваш проект до размера в 100 МБ. Чтобы отключить плагин внутри UE4, вам нужно сделать следующее:
Убедитесь, что вы тщательно протестировали свой проект, чтобы убедиться, что отключаемые плагины не влияют на функциональность вашего проекта.
1. Первым делом идём в Window > Plugins.
В браузере плагинов выберите различные разделы и отключите все неиспользуемые плагины, сняв флажок рядом с Enabled. Когда вы отключите все плагины, вам нужно будет перезапустить редактор UE4, а затем обязательно перепаковать ваш проект.
Вы можете поместить текстовый файл в папку Build / Platform / (Папка целевой платформы) вашего проекта, который сообщит разработчику об исключении частичных или полных путей к файлам из пакета в ваш проект. Проекты могут иметь несколько файлов черного списка для сборок Debug, Development, Test и Shipping, которые можно настроить для включения или исключения любых данных проекта, которые вы хотите. Вы даже можете иметь разные файлы черного списка для каждой платформы, поддерживаемой вашим проектом, например, один для Android, один для iOS и тд. Вот пример того, как будут выглядеть файлы черного списка для Match 3 на Android.
Пример из игры Match 3, где упаковщику было указано, какие папки не включать в билд.
Название и расположение чёрного списка: Match3/Build/Android/PakBlacklist-Shipping.txt:
Первые три записи должны быть безопасными для любого проекта, но могут быть случаи, когда AssetRegistry.bin необходим во время выполнения (в зависимости от вашего проекта). Настоятельно рекомендуется тщательно протестировать, чтобы убедиться, что удаляемый контент не окажет негативного влияния на ваш проект. Простейший способ добиться этого — открыть все уровни вашего проекта, чтобы убедиться, что они правильно загружаются и не содержат ошибок или предупреждений. Если вы столкнулись с другими проблемами и не уверены, откуда они берутся, проверьте Logcat на наличие ошибок.
Максимальное количество динамических источников освещения
Параметр Max Dynamic Point Lights может помочь уменьшить количество шейдеров, которые генерируются для динамического освещения. Данная функция весьма полезна для мобильных игр, где динамическое освещение зачастую отсутствует. Для этого идём в Project Settings > Mobile, где и расположена искомая опция.
Для полного отключения этой опции, выставьте Max Dynamic Point Lights = 0, поле чего перезапустите редактор UE4.
В зависимости от размера вашего проекта и количества используемых материалов вы можете сэкономить несколько МБ.
| Состояние | Размер упакованной игры | Сэкономлено |
| ON | 54.3 MB | 0 |
| OFF | 53.2 MB | 1.1 MB |
Дата размещения: 3-11-2019, 17:09
- Раздел: Советы на все случаи жизни